Source: 北九州市1
おはようございます!今日の心に響く格言集です。
2021年12月7日 what’s new
この格言集は毎朝お届けします。
あなたの人生の気づきや指針となれば幸いです。
東京SEOサポート・北九州SEO倶楽部からの新着
2021年12月7日
What’s New
正しい方法でサイトを宣伝しよう
サイトの評価が高まるように被リンクを増やすには
被リンク(他のサイトから張られるリンク)は、通常ゆっくりと
少しずつ増えていきます。なぜならユーザーは検索などを通じて
あなたのコンテンツを見つけ、そしてリンクを張っていくからです。
しかしその一方で、多くの労力を費したコンテンツを、もっとた
くさんの人に知ってもらいたいと考えるのも当然のことでしょう。
効果的に宣伝を行うことで、同じ分野に興味のある人たちが、より
早くあなたのコンテンツを発見できるようになります。
ここでは、そのためのアドバイスを紹介します。

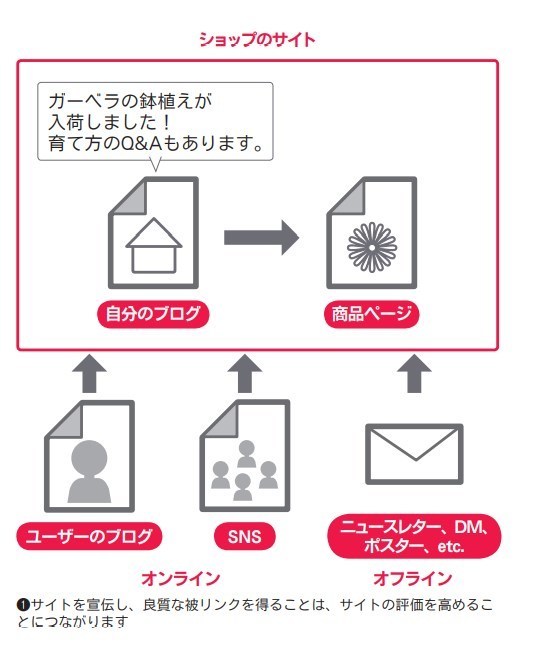
ブログで告知したり、オフラインでもサイトを知ってもらう
工夫をしよう
まずは、自分のブログで新しく追加されたコンテンツやサービス
について書き、既存ユーザーに知らせましょう。こうすることで、
サイトのリピートユーザーやRSSフィード登録者が自分のサイト
で、あなたのサイトについて何かを書いてくれる場合があります。
また、会社やサイトについて、オフラインの宣伝を行うことも効
果があります。例えば、企業サイトを運営している場合はそのサイ
トのURLが名刺やレターヘッド、ポスターなどに記載されている
ことを確認しましょう。
クライアントに定期的にニュースレターを
送り、会社のサイトに新しいコンテンツが追加されたことを知らせ
るのも良いでしょう。
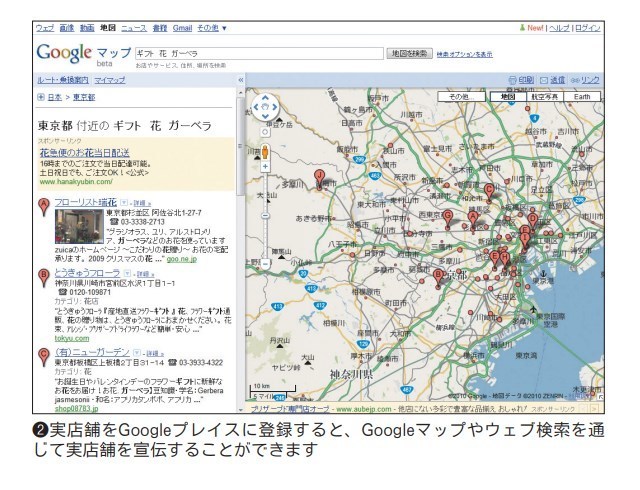
実店舗をお持ちの方は、Googleプレイスに登録すると、Google
マップやウェブ検索を通じて、より顧客にリーチしやすくなります。

ウェブマスター向けヘルプ記事には、地域のお店やサービス
を宣伝する方法について、さらに多くのヒントが掲載されています。
他にも、右ページに紹介するような方法で、あなたのサイトを宣
伝することができます。しかし、ここで紹介したアドバイスも過剰
に行うと、あなたのサイトの評価を傷つけることになりかねないの
で、気をつけましょう。
東京SEOサポート・北九州SEO倶楽部
SEO対策は実績が信用! YahooとGoogle検索にで
東京SEOサポートで 50%で上位独占表示
北九州SEO で検索で3ページまでに管理サイトで上位
70%で独占表示してます。
地域+キーワードで独占表示のサポートを致します。
【オンライン相談も可】1月2日・3日にお正月のU・Iターン就職・移住特別相談会を開催します
Source: 北九州市1
令和4年2月開催の防災管理再講習の日時が決定しました
Source: 北九州市1
甲種防火管理再講習
Source: 北九州市1
第6回「北九州オンリーワン企業」が決定しました!
Source: 北九州市1

