2021年10月27日
What’s New
見出しタグを適切に使おう
見出しタグで重要性を示す
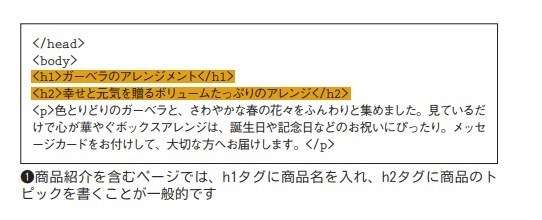
見出しタグ(heading tags。HTMLタグのやHTTP headers
とは混同しないようにしてください)は、ユーザーにページの構成
を示すために使用されます。
もっとも重要であることを示す
から順に、重要度のもっとも
低いことを示す
まで、6種類のサイズがあります。

見出しタグは通常、このタグで囲まれたテキストを普通のテキス
トに比べて大きく表示させるので、ユーザーがその重要性に気付く
視覚的なきっかけとなります。
また、その下に続くコンテンツがどのようなものであるかを
理解しやすくなります。
複数の見出しタグのサイズを使い分けてコンテンツに階層構造を
持たせると、ユーザーがページを読み進めやすくなります。

【ポイント】
コンテンツのポイントを考えよう
●ページ構成とは関係なくテキストを見出しタグで囲むことはしない
●やの方が適切だと思われる箇所で見出しタグを使わない
●見出しタグのサイズの使い分けを不規則にしない
目次を作るように、そのページのコンテンツの何が主要なポイント
なのか、コンテンツの重要度を考え、見出しタグを使うのに適切
な場所を判断しましょう。
ページ全体を通して見出しタグは慎重に利用しよう
見出しタグは使用する意義がある場所で使いましょう。
見出しタグがページ内に多すぎると、ユーザーにとってコンテンツ
が読みづらくなり、1つのトピックがどこで終わって次のトピック
がどこから始まるのか、わかりにくくなります。
●ページ内で見出しタグを使いすぎない
●ページにあるすべての文章を見出しタグに入れない
●見出しタグを構造を示すためではなく、スタイルを整える目的で
使わない
SEO対策は実績が信用! YahooとGoogle検索にで
東京SEOサポートで 50%で上位独占表示
北九州SEO で検索で3ページまでに管理サイトで上位
70%で独占表示してます。
地域+キーワードで独占表示のサポートを致します。
