2021年10月25日
What’s New
画像の利用を最適化しよう
画像に関する情報はalt属性で提供できる
画像はサイトを構成する単純な要素と考えているかもしれません
が、最大限に活用しましょう。
すべての画像には個別のファイル名とalt属性を持たせることが
できるので、この点を有効に利用すると良いでしょう。
alt属性は何らかの理由によって画像が表示されないときに、
代わりのテキストを示してくれるものです。
このような属性を使うのは、ユーザーが画像を表示しないウェブ
ブラウザ を利用していたり、もしくはスクリーンリーダー の
ような別の手段でサイトを閲覧していたりする場合に、alt属性の
代替テキスト(altテキスト)があれば画像に関する情報を提供
できるからです。
alt属性を使うもう1つの理由は、画像からリンクを張る場合に、
画像のaltテキストがリンクに対するアンカーテキストのように扱わ
れるからです。
ただし、サイトのナビゲーションとしてテキストのリンクで十分
なのであれば、画像を使ったリンクを多用することは推奨され
ません。
また、画像のファイル名とalt属性をわかりやすく付けると、
Google画像検索のような画像に特化した検索エンジンに、サイトの
画像について伝えることができます。

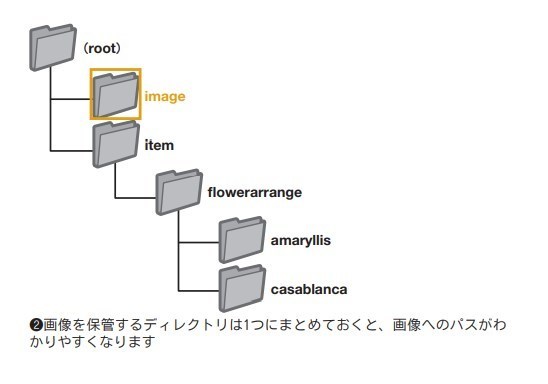
専用のディレクトリにまとめ一般的なファイル形式で保管
画像は、ドメイン内の複数のディレクトリやサブディレクトリに
分散して保管せず、1つのディレクトリにまとめられないか検討し
てください。
例えば、http://www.blume-gift.jp/image/のよう
なかたちです。
こうすることで、画像へのパスを簡潔にできます。
また、画像には一般的にサポートされているファイル形式を使い
ましょう。

JPEG、GIF、PNG、BMPの画像形式は、ほとんどのブ
ラウザでサポートされています。さらに、ファイル形式に
合わせた拡張子を付けておきましょう。
SEO対策は実績が信用! YahooとGoogle検索にで
東京SEOサポートで 50%で上位独占表示
北九州SEO で検索で3ページまでに管理サイトで上位
70%で独占表示してます。
地域+キーワードで独占表示のサポートを致します。
